
UXを体験してます。
ご無沙汰しています。
しばらくぶりの更新になりますが、その間もWeb業界は色々と動きがあったと思います。
やれモバイルファーストだ
やれ表示スピードだAMPだ
やれマテリアルデザインだ
等々と…(覚えることがありすぎですねー
その中でUXを押す声が当時に比べだいぶ濃くなってきたと思います。
今回はそのUXについてちょっとしたお話になります。


ご無沙汰しています。
しばらくぶりの更新になりますが、その間もWeb業界は色々と動きがあったと思います。
やれモバイルファーストだ
やれ表示スピードだAMPだ
やれマテリアルデザインだ
等々と…(覚えることがありすぎですねー
その中でUXを押す声が当時に比べだいぶ濃くなってきたと思います。
今回はそのUXについてちょっとしたお話になります。

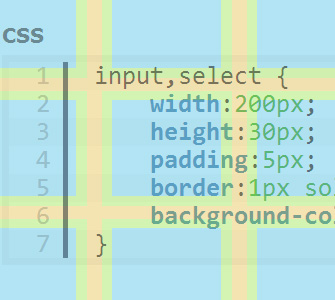
皆さんは「背景画像の上にもう一枚背景画像を乗せたい!」「グラデーションの上に背景画像を乗せたい!」という時、backgroundがうまく効かないってことがありませんか?
実際、自分が苦戦して色々調べてなんとか完成させたので、自分がやった失敗例とともにbackgroundの解説をしていきます!

早いもので入社して1ヶ月が経とうとしています。
ほぼほぼ初心者の自分が昔学んだことや先輩方から教えていただいたことを自分なりの解釈を交えて書いていきたいと思います。
今回は本体部分の記述を説明していきますが、前回の本体部分を書くまでに必要な記述を簡単におさらいして補足しながら解説していきます!

入社して間もないしんちゃんです!HTMLは大学で少しかじった程度なので、チームの皆様にご指導いただき日々精進している所存です。いち早く皆様のお役に立てるよう頑張りたいと思います!
HTMLを始めて最初に学び、最初に書くDOCTYPE宣言ですが、最初は暗号にしか見えずHTMLを学ぶ気力を無くす原因のひとつでした。
先生に「DOCTYPEってどういう意味ですか?」「この暗号はなんですか?」と聞いても「こういうもんだから」「宣言文だから。」「始まりの呪文みたいなもん。」と答えられていまいち納得できずうやむやに…。
そこで、しょっぱなから挫折した、勉強したいけど抵抗があるという人のためにも入り口を広げてあげようという内容です。

キャメルケース(camelcase)という記述方法をご存じでしょうか?私たちマークアップエンジニアはコーディング時にclassの命名をしますよね。おそらくだいたいの会社にそれぞれのルールがあると思いますが、弊社ではclass名を記述する際「キャメルケースで記述する」としています。
ルールを決めることで複数名で制作をおこなっても表記の統一をすることが出来るのですが、ルールがない場合は人によって記述方法にばらつきが出てきます。今回はなぜそんなことが起こってしまうのか?という点に着目してみたいと思います(`・ω・´)

前回のモバイル対応 きほんの「き」では、モバイル対応の必要性と方法、対応の際に気を付けることについてご紹介しました。
今回からは「実践編」と題して、実際にどう対応させるのか?について説明していきます。
実践編の第一回目は「viewport」「メディアクエリ」「ブレイクポイント」についてです。
イマイチつかみづらいテーマですが、モバイル対応には必須のスキルなのでじっくり取り組んでみましょう。

年始から始まったラインスタンプの作成。
1月末に申請を行い気づけば約3ヶ月経ち、まだかまだかと待っていましたがついに承認がおりました!
承認がおりれば後は販売です!今回は承認から販売までのお話になります。

ご存知の方、そして対応済みの方も多いかと思いますが、古いバージョンのFacebookのいいね!ボタンが2015年5月以降は動かなくなるようです。はい、もう適用されるまで数日しかないのです。
はっ!忘れてた!と思い出した方、まだ対策がお済みでない方、対応方法をメモしましたのでさくっと修正してしまいましょう!
とても簡単です(`・ω・´)

はじめまして!今回初投稿のこてつです。WEB歴2年半の若輩者ですがこれからどんどん頑張っていきますのでよろしくお願いします!
今回は、デザインを考えるのが苦手。。配色を考えるのが苦手。。そんな人の為に簡単に美しい配色を決める方法をご紹介したいと思います。

【実録!マークアップブログの中の人々】シリーズ第三弾ということで、メンバーのスマホの中身をのぞいてみようと思います(`・ω・´)
今回はメンバーのスマホのドックには一体どのアプリアイコンが設置されているのか?というテーマでお送りしてみたいと思います。
私の感覚だと「ドック=良く使うアプリ」を設置しておき、その一段上にはドックには劣るけどよく使うアプリを設置するのが主流だと思っていたのですが、これがメンバーのスマホを覗いていると人によって使い方が違うことが発覚…!そもそもホーム画面の使い方が人によって異なるようです。ではでは参りましょう!

どうも、ぴえーるです。
前回の「【jQuery】要素セレクタについて・その1」の最後に「あれ、これってCSSの指定の仕方に似てますやん。」ということに気がついたかと思います。
はい、そうなんです、似てるんです。
(実際はCSSの指定がJSに寄って行っているのかもしれませんが)
ということで、少しだけフレンドリーになった気がするjQuery先生の要素セレクタについて今回も引き続き始めます。

「tableレイアウトなんて、オラもう覚えただ! 余裕だべ」と思っている駆け出しマークアップエンジニアのそこのキミ!、必見?
もしかして非効率な組み方になってないけ?
知ってる人には当たり前だけど、意外にやりがちな組み方ともっと効率の良い書き方を書いていくだ!

PhotoShopやFireworksで画像の書き出した際に、もう少しファイルサイズを減らせないものかと悩んだことはないでしょうか?
今回は、そんな方たちにおくる画像軽量化サービスを紹介します。

みなさん、モバイル対応してますか?今はスマホやタブレットといっても多種多様なので、どの端末にも最適化させるのは至難の業ですよね。
私も、どこから手を付けて良いのやら…と気が遠くなる思いを何度もしています。
そんなわけで今回は備忘録がてら、スマホ&タブレット対応の際のポイントを数回に分けてご紹介したいと思います。

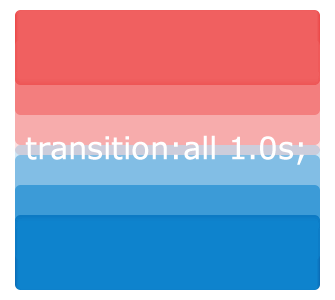
css3の登場で、我々マークアップエンジニアもずいぶんと簡単に「動き」を付けることが出来るようになりました。
css3は本当に楽しいです(`・ω・´)
今回はそんなcss3より、transition(トランジション)という時間の変化を操るプロパティの使い方をメモしたいと思います。
時間の変化というと想像しにくいのですが、実は当ブログでも右ナビのボタン群にはすべて指定してあって、オンマウス時に少しほわっと切り替わる感じがすると思います。パキっじゃなく、ほわんっ!これがtransition!ぜひ試してみてください!

1にくしゃみ2にくしゃみ、3・4がなくて5に鼻水♪なまるこです。こんにちは。
花粉症シーズン真っ只中…always、花粉たちの恩恵をモロに受けております!いえーい!
これまでの記事でPhotoshopについていくつか記事を書いてきましたが、Adobeでイラスト作成・画像編集ソフトの王道といえばPhotoshop以外に…そう、Illustratorの存在も忘れてはいけません。
今回はPhotoshopとIllustratorの違いとその使い分けについて書いちゃいます。使い分けを覚えて楽しいデザインライフを送りましょう~!

だいぶ前に(笑)天下の「jQuery先生」をお勉強し始めるにあたっての記事を書きましたが、今回から不定期ではありますがもう少し踏み込んで「jQuery先生」に関してご紹介してみようと思います。
そして、最近「ちょっとカッコエエやないの?」と一部で話題のHTML、CSS、JSのコード共有サービス「CODEPEN」を今回から導入してみることにしました。

前回の『画像は一切つかわずにcss3で鏡餅を描く①』の後、近日第二部UP予定と書いておりましたが…ずいぶん時間が空いてしまいました。
「既に鏡餅のシーズンなんて終わってしまったんですよ~」
『なぁにぃ!? やっちまったな!』
男は黙って、記事UP!(すみません)
と言うことで第二部、はじまりはじまり~

前回エンジニアでもできた!LINEスタンプ申請までの道(1)でスタンプになる絵を作成しました。今回は作成した絵の加工とLINE Creators Marketへの登録までのお話になります。

前回のプロの技で画像補正をマスターするでは、画像補正の基本をご紹介しました。
一言で補正といっても、どう補正したら素敵になるのかは被写体によって変わります。
今回は補正から一歩踏み込んで、被写体に応じた加工方法をご紹介します。

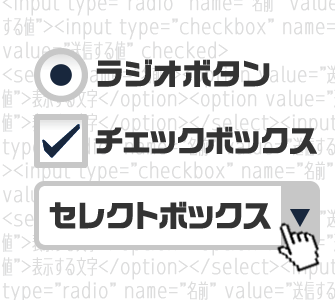
以前ラジオボタン、チェックボックス、セレクトボックスの用途についてメモしました。同じラジオボタンでもブラウザによってデザインが多少違うのも確認出来たかと思います。がしかし、最近のサイトはみんなおしゃれに装飾されていますよね。クリックやタップし易いように大きくなっていたり、色がついて分かり易くしてあったりと。
ウチのサイトもそれぞれサイトにあったデザインをするようになり、実装し始めた次第であります。ブラウザ対応が必要な部分もありますが、サイトのデザインに馴染んだボタンを設置できるのでぜひともマスターしたいところなのです。
装飾にはいろいろなやり方がありますが、今回は「オリジナル画像」を使っての装飾にラッスンゴレライしてみたいとおもいます(`・ω・´)
きれいに装飾してリッチなデザインにしてやりましょう!

おはこんばんちわ(古)!まるこです。
「そろそろ暖かくなりそうですね!」っていう会話をかれこれ1ヵ月くらい繰り返し中です。
もうしばらく寒い日が続きそうですが、うちの愛犬は早くも換毛期(※)が始まったようで、ひざの上に乗せていると服に毛がたんまりついてしまいます。
そして部屋のあちこちにも毛玉がたんまり…(遠い目)、私に似てせっかちさん☆だなぁと思うこの頃です。
前回の【実録!マークアップブログの中の人々】第一話 恐怖のデスク紹介に続きまして、今回は【実録!マークアップブログの中の人々】シリーズ第二弾、三種の神器編をお送りします!
「これがなきゃ仕事にならん!」「これがあれば百人馬力じゃ!」という、仕事を行う上でそれぞれのメンバーが欠かせないグッズを取材してきました!
※換毛期とは(外部リンク)

当ブログでも他のメンバーが正しいCSSの記述や詳しい解説をたくさん書いてくれていますが、中には「はて、これ何に使うんだろう???」というCSSのプロパティもあります。
私もCSSをつかってお仕事をするようになってから結構な年月が経ちますが、いまだに「こんなの見たことない」というものが結構あります。
恐らく普段の作業で使わないんだから、「使わなくても大丈夫」なものがほとんどなんでしょうけど、今回はそれらをちょいと掘り起こして、少しだけ外の光を当ててあげることにしましょう。
ということで、興味深いものを調べてみたですが、「音声スタイルシート」と呼ばれる音声読み上げに使用されるプロパティが意外とたくさんありました。 CSS2.1の段階で使われなくなったものがほとんどなのですが、なかなか興味深いです。

HTMLの基本的な特徴を知って、スラスラとHTMLが記述できるHTML脳を作りましょう!
今回の記事では、HTMLとは?ということで、「マークアップ言語」と「ハイパーテキスト・ハイパーリンク」についてお話します。HTMLの特徴を理解することによって、このときはどんなタグを使ったらいいんだろう?という疑問を減らし、適切なマークアップでHTMLをスラスラと書けるようになりましょう!

前回の『cssで鏡餅を描いてみる』の回で次回プチテクニックの解説を書くと予告しました。
何の役に立つかわかりませんが、cssで鏡餅を描くための解説をしていきたいと思います。
今回は長編になりそうなので、2回に分けてお送りいたします。
それでは第一部、はじまりはじまり~

何かと話題になっているLINEクリエイターズスタンプ。
TV番組にも取り上げられ、イラストレーター、芸能人、会社等の幅広い人達が参加し、各々のスタンプを販売しています。
そんな中に混じろうと思いこの度スタンプの作成をしてみましたので、前半(画像作成)と後半(画像の調整と登録)でお話をしたいと思います。
※今回の記事ですがスタンプの画像作成の一例として見て頂ければと思います。

webデザイナーの役割として時に写真を補正するというミッションがあります。
一言で補正と言っても、写真の各箇所を適切な明るさに補正するというのは、実は結構難しい作業です。
クリエイターたるもの画像補正に関する情報を正しく知り、美しい補正ができるようにしたいですね。
今回はそんな補正の基本から応用まで、複数回に分けてご紹介していきたいと思います。

ラジオボタン、チェックボックス、セレクトボックス。
フォームを作成する上で「選択項目」ってよく使用しますよね。しかしどれを使うのが正しいのか、どんなことが出来るのか、そのあたりを一度自分でも確認したいなーと思いました。
終盤では「label要素」を使用してユーザビリティを高める方法もメモしました。
スマートフォンではクリック領域が狭いとなかなか選択できなかったり、誤タップによって意図しない項目が選ばれたりしますよね。
使いにくいじゃないか!もう!なんて日だ!なんてことになったらフォームだけでなく、サイトそのものから離脱されてしまう原因にも…。
選択項目に関して整理したいと思います(`・ω・´)
※ちなみに「セレクトボックス」というのは分かりやすさ重視であり、正しい名称ではないそうです

この頃和食にハマっているまるこです。こんにちは。
年齢的に(心は永遠の18歳☆)そろそろガタがきはじめる頃なので、今年の目標は運動して体力をつけながら痩せる!にしようと思います。
…どうでもええわ!って話ですね、すみません。
気を取り直して、本日はPhotoshopの「ブレンドモード(描画モード)」について書いていこうと思います。
Photoshop経験者なら大体使ったことがあるであろう「乗算」とか「ディザ合成」とか「スクリーン」。
普段なんとなしに"一番いい具合のやつ"にしてしまいがちなツールですが、意味や機能の内容を理解するとまた違った楽しみが増える&効率UPするかもしれません!
Photoshop経験者さんも未経験者さんもこれを機に一緒に学んでいきましょう!
※「ブレンドモード」・「描画モード」と2つの呼び名がありますが、以降、当記事では「ブレンドモード」と記載していきます!

昔は、テーブルレイアウトと言って、tableタグをたくさん使用してデザインしているサイトも多かったのですが、今はCSSも普及して、デザインのためだけにtableタグを使うことも減り、HTMLを使用したメルマガ等以外では、ほとんど見かけなくなりました。※おまけコラムをチェック
そんなあまり使用されなくなったtableタグ、いざ使うとなると、普段利用しているタグとは異なった性質があり、CSSでのデザインに困ることもあるかと思います。今回は、表組(テーブル)を配置してデザインする時に使用できるCSSプロパティ「border-collapse」「table-layout」「empty-cells」を実例と共にご紹介します!

どうもぴえーるです。
さて先日当マークアップブログの中の人々のデスクが紹介されましたが、今回はそこでちらっと出てきた検証用端末とその管理について少しご紹介しようと思います。

明けましておめでとうございます。
昨年マークアップブログを読んで頂いた皆様(初めて来たわーという皆様も)、ありがとうございます。
本年もしょーもない情報を含めて、地道にブログを更新してまいりますので、よろしくお願いいたします。

情報を伝えるためには、情報の中の関係性を見い出し人間の感覚、認知のしくみを考えていく必要もあります。
今回は、それらを踏まえ情報を伝える表現についてのお話です。

divなどのboxのレイアウトは、値を変えようとすると何かと四苦八苦しますよね。
今回は柔軟なレイアウトを組むことができるプロパティbox-sizingがテーマです。
「とにかくもうboxサイズの微調整に悩まされたくないんだ…」そんなあなたはぜひご一読ください。

web上で技術者向けにソースコードを公開しているブログの多くが「SyntaxHighlighter」を導入し、HTML、CSS、JavaScriptなど様々な言語のソースを見やすく公開しています。よく見かけますよね?うちでももちろん導入しています!
見やすいソースコードを公開できるだけでなく、長ーいソースをダブルクリックでまるっとコピー出来たり、重要な行をハイライトさせることも出来ます。なんて便利なものがあるんだ!
ということで今回は基本的な導入方法と実際の記述の仕方をメモしていきたいと思います。

おばんです、まるこです。
今回は【熱血!まるこのPhotoshop塾!】はお休みして、これまで妄想の中で(!)ご質問やご要望を頂いていたようないなかったような気がする、【マークアップブログの中の人ってどんな人?】シリーズ第一弾、恐怖のデスク編をお送りしたいと思います。
振り返ってみると、マークアップブログをスタートして早3か月が経過し、記事もたくさん増えてまいりました。
そろそろこんな環境で仕事してます!とか○○さんはこんな人です!っていう紹介記事を書こうよ~と言う話が持ち上がりましたが、なんてったって中の人たちはみんな♡シャイボーイ&シャイガール♡ばかり。きゃっ。
なので記念すべき第一弾はマークアップブログの中の人のデスクを紹介していきたいと思います!
…さて、あなたはこの恐怖に耐えられるかな…!ケーッケッケッケ!!!

Chromeでデバッグ!~デベロッパーツールの使い方~では、デベロッパーツールの画面構成についてご紹介いたしました。今回は、CSSの編集の仕方とJSの実行の仕方をご紹介いたします。
書いたCSSが反映されていない!?ちょっとこのCSS試してみたいんだけどどうなるんだろう?JavaScriptはちゃんと動いている?エラー出てないかな?などなど、Chromeデベロッパーツールが最も活躍するシーンのご紹介です!

ページをスルスルッと最上部までスクロールしたり、ステキなスライドショーがフワッと浮かび上がってきたり、はたまたスクロールするとイラストが妖しく動いたり…。
「これって…!?」と思われる気持ちのいいサイトには大体入っている「jQuery」。
デザイナーさんも最近では「では、ここいらへんの動きはjQueryでお願いします。」なんてサラッと言っちゃうシーンが増えてきましたが、まだまだ「これから勉強しよう!」と思っている人も多いかと思います。
ということで、今回はそのお勉強のとっかかりとなる入口の序の口のちょっと手前のことを書こうと思います。

東京もだいぶ寒くなってきました。
風邪はひいてませんか?
さて、opacityを使ったボタンのhover時の動作でも紹介した様に opacityを使えば要素を半透明にすることができますが、要素全部が半透明になってしまいます。
違う違う、そうじゃ、そうじゃない!
テキストは半透明にしたくないんだ!
今回はそんな時に使える方法を書いてみます。

コーディングをする時に必ず一回は「このコードの記述、何だっけ…」と悩んでいませんか?
初心者のうちはひたすらコードを手打ちして体にしみこませることも重要!ですが、実業務においてはやたらと長~い記述にあまり時間をかけずに効率化を目指すのも大切です。
これらのコードを毎回調べる手間を省き、さくさくコーディングできる方法をお伝えします。

以前の記事「brタグはdisplay:none;で消せる」でbrタグがdisplay:noneで消せるというのを実験してみましたが、イマイチ使いどころが…。
今日は実際に便利だったな~と感じた事例をもとに見ていきたいと思います。

こんにちは。
この頃だんだんと肌寒くなってきて、ホットのはちみつレモンやはちみつゆずばかり飲んでいる、まるこです。
弊社が入っている恵比寿ガーデンプレイスもイルミネーションが点灯されてロマンティックな雰囲気むんむんです!
…余談はさておき、今回は前回の「Photoshopでいろんな影を作ってみた。~基本編~」に続き、応用編に入りたいと思います!
奥が深いPhotoshopの世界、私もまだまだ修行中の身ではありますが、今回の方法もデザインを行う上でとても便利なテクニックなのでご紹介していきます。

デバッグとは、バグと呼ばれる欠陥を発見し、修正することです。
HTMLやCSSを書き始めた頃は、何が問題なのかを発見することも、どうやって直すのかも手探り状態であれやこれやとやってみては修正、やってみては修正をたくさん繰り返していました。
今回は、表示がおかしい原因をより簡単に見つけるためにChromeのブラウザ上で直接HTMLやCSSを修正したり、JSを実行することができる、デベロッパーツールの使い方をご紹介いたします。

CSSの中に「text-indent」というのがあります。
これ結構使えるので正統派の使い方とその応用編を今回ご紹介します。

どうしてもボタンに画像を使いたい! さらにボタンのhover時の見た目を変えたい!
そんな時皆様ならどうやって作りますか?
もちろん!テキスト画像置換をする時にチェックしたいことで紹介された方法もありますが、今回はOpacityを使った方法を紹介します。

情報デザインは相手に分かりやすく伝えることを念頭にしており、それはコミュニケーションも例外ではありません。
今回はそんなコミュニケーションについてのお話です。

プロのコーダーとして、正しいマークアップは常に意識しておきたいものですが、中には白黒はっきりせず、グレーな手法も存在します。
テキストの画像置換もそのうちの一つであり、使い方を誤るとGoogleからスパム行為とみなされ、警告を受ける場合もあります。
今回は、そんなリスクを最小限に減らすために画像置換を使用する上で気を付けたいこと、またその代替案についてご紹介します。

displayプロパティを使用して要素の表示形式を変更することができますが、今回はタイトルの通りnoneを指定するとbr改行はなかったことに出来る…という事実を知ってしまった私のこの感動をお届けいたします(笑)

WEBデザインは平面の世界。
そんな平面の世界で「浮き上がっているように見せたい」とか「ポチッと押したくなる立体的なボタンにしたい」とか、ワンポイントを加える際にとっても効果的な"影"。
今回作成してみたこちらの画像、ろうそくやキャンディが浮き出ているように見えたり、こうもりが飛んでいるように見えたりする…と思います。
この画像もいくつかの"影"を使ってメリハリを付けてみました。
今回は"影"の付け方~基本編~と題して、Photoshopでの"影"の付け方について書いていきたいと思います!

CSS3を使って、いろいろなものを((( ;゚Д゚))ブルブルふるわせてみました!ソース解説付き
※ Chrome, Firefox対応。IE10以上対応。

今回の記事は、HTMLタグの分類。ブロック要素とインライン要素の追加レポートです。
先日、上記の記事について「インライン要素はpadding上下で余白がとれる気がします。」というコメントを頂きました(コメントありがとうございます!)。本当に…!? とドキドキしつつ、背景色を付けた状態で、見てみると、あれれ…確かにpaddingを取ったところに背景色がついている…? ということで、今回は、インライン要素とpaddingの微妙な関係について徹底検証いたします!

サイトトップなどに記事の一覧がある時。
日付があってタイトルがあって、そのタイトルが長すぎる場合はCSS先輩が強引に「…」に置き換えてくれる素敵な記述の話しを以前書きました。
じゃ、その前になんですが、その日付とタイトルが一覧で並ぶ素敵な組み方はどういうのだろう…というのが今回のお話しです。
相変わらず、傍若無人なCSS先輩ですがじつは先輩、マークアップとしてちゃんとHTMLのことを考えてくれています。

均等な角丸じゃなくて崩れたものが作りたい!
デザイナーさんが作ってきたデザインが、角丸が引き伸ばされててどうやってかけば!?
そんなときに使える意外に知らない人が多い、水平・垂直方向のまるまりかたの違うborder-radiusの書き方があるんです。

前回情報過多による「情報デザイン」の必要性について少し触れました。
そこで今回は「情報デザイン」の考え方についてお話をしたいと思います。

シンプルに見えて意外と難しいのが「上下中央配置」。
並べる要素の高さが同じ場合は何とかやり過ごせますが、異なる高さの要素や、画像+テキストという組み合わせを上下中央に配置したい場面に出くわすこともよくあります。
そんな時、スムーズに解決できる記述方法をご紹介します。

この範囲に文字を収めたいけど一文字収まらない!改行して2段にしなきゃ…なんて惜しい経験ありませんか?
そんな時に便利な文字と文字の間を詰めることが出来る「letter-spacing」というcssプロパティについて解説します。
レイアウトを崩さなくてもletter-spacingを使って解決できる場合があるので知っておくと便利です。

WEBデザインに欠かせないPhotoshop。
人それぞれ使いやすかったり効率がよかったりする設定方法や使用方法等があるかと思いますが、
今回はWEBデザインを行う上で設定しておくと便利だな~と思った環境設定をご紹介したいと思います!

HTMLを書いているときに、タグによって、改行されるものやそのまま続くもの、次の行に続けて書くと改行されないけど行間にスペースが開いてしまうものなど、様々なタイプのタグがあることに気づくと思います。HTMLのタグにはどのような特徴があるのか?今回は、たくさんあるHTMLのタグを2つのタイプ「ブロック要素」「インライン要素」に分けてそれぞれの特徴について考えたいと思います。

ウェブサイトは生き物です。
例えば記事の一覧があったとして、ずらっと並ぶタイトルが1行だったり2行だったりしたら。
「ちょっとバランス悪いなぁ。」
と、いうときにちょっと使える「text-overflow」について。

横並びの要素を作りたいけど、何行になるかわからない!
floatを使えばできるけど、3つ目だけ余白を変えなきゃいけない… classを付ければ簡単だけど、システム屋さんにプログラムを組んでもらって吐き出さなきゃいけないし… 3(さぁ~ん♪ナベアツ風に)の倍数だけ、classを付けてくれなんて…言いづらい!
「3つ目のところだけ消して、後の奴詰めておいてー!」
そんな依頼あったりしませんか?今回はそんなお悩みを解決?できるプチテクニックを記載します

floatを初めて知ったあとしばらくついつい楽しくてfloatを乱用してしまう、 そんな状態の方を「フローター」と呼ぶ方が多いです。(すみません)
clearfixだらけになってる!
clearするのが大変!
あのブラウザで崩れちゃってる!

サイトの運用ではしばしば見栄えを変更しなければならなくなった時、元の記述に上書きをすることになりますね。
「記述自体は間違っていないのにcssが適用されない(・3・)」
そんな謎解きから早く抜け出すためにも、
cssの優先度を決定する「詳細度」という概念を覚えておくと便利です。

